
App
Pie
Person Project
Mission/Problem
Many goal-tracking apps require tedious inputting and setup, and did provide clear overviews on habit progress. My goal is to create a tracker that is fast, simple, and insightful whilst being unique from the existing solutions.
Solution
I designed a time-based habit-tracking app that allows you to track activities and their duration with just a few taps, to efficiently provide an overview of how you spend your time throughout the day.
How does Pie work?
.png)
Study
Social Media
Gaming
Sleep
Work
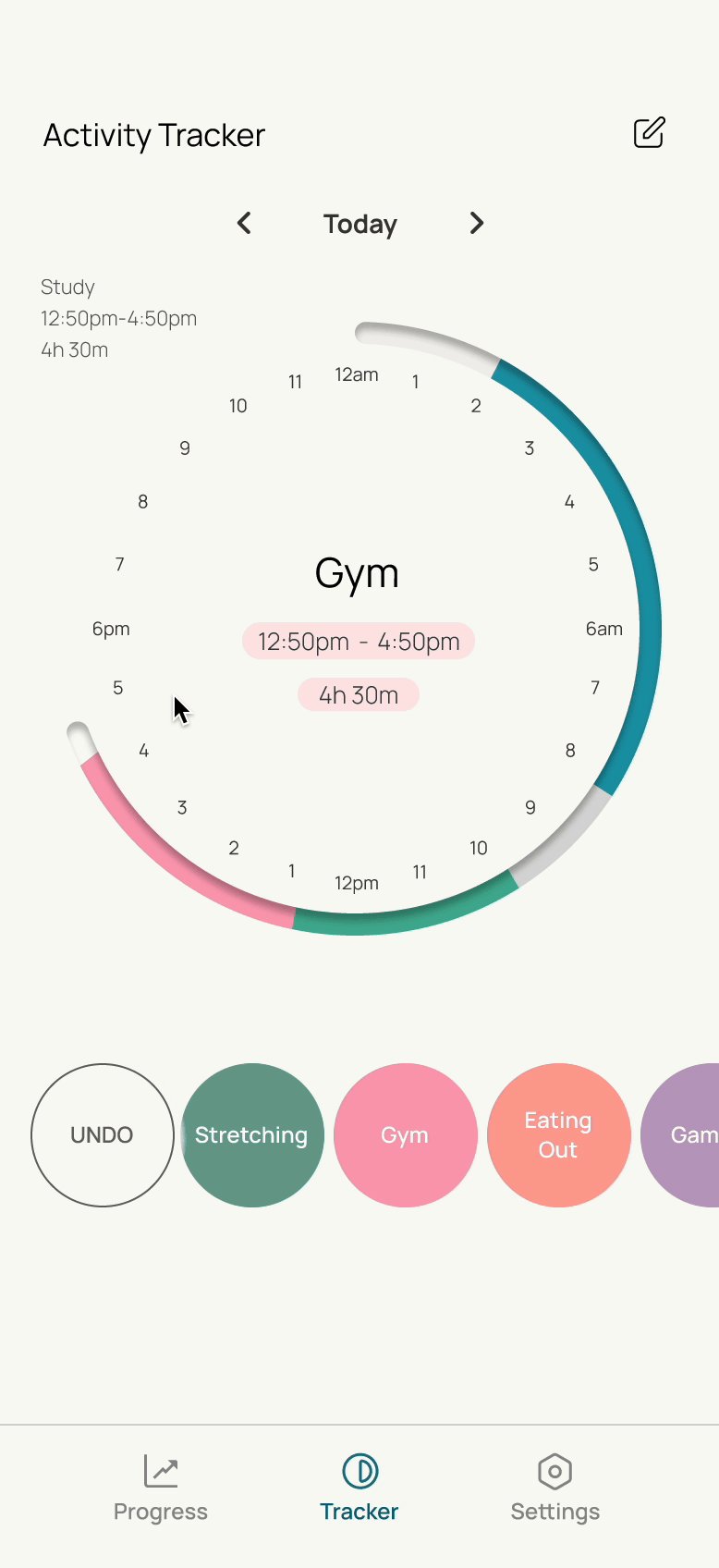
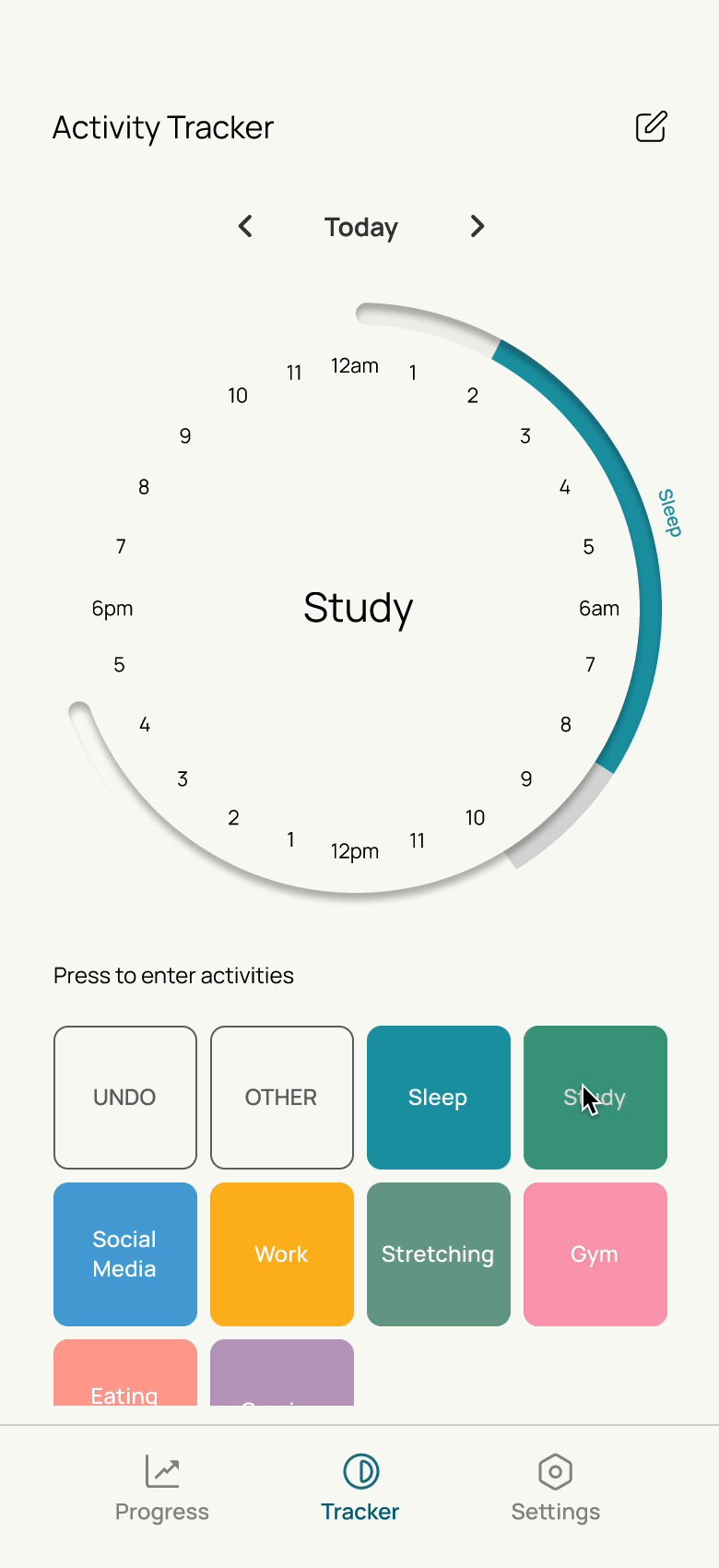
The pie represents your day in a circle. You can record your daily activities which will show up as segments in your pie.

Activity Input
Use the circles to input the duration spent on activities. Swipe up for fast input, and swipe down for manual input.

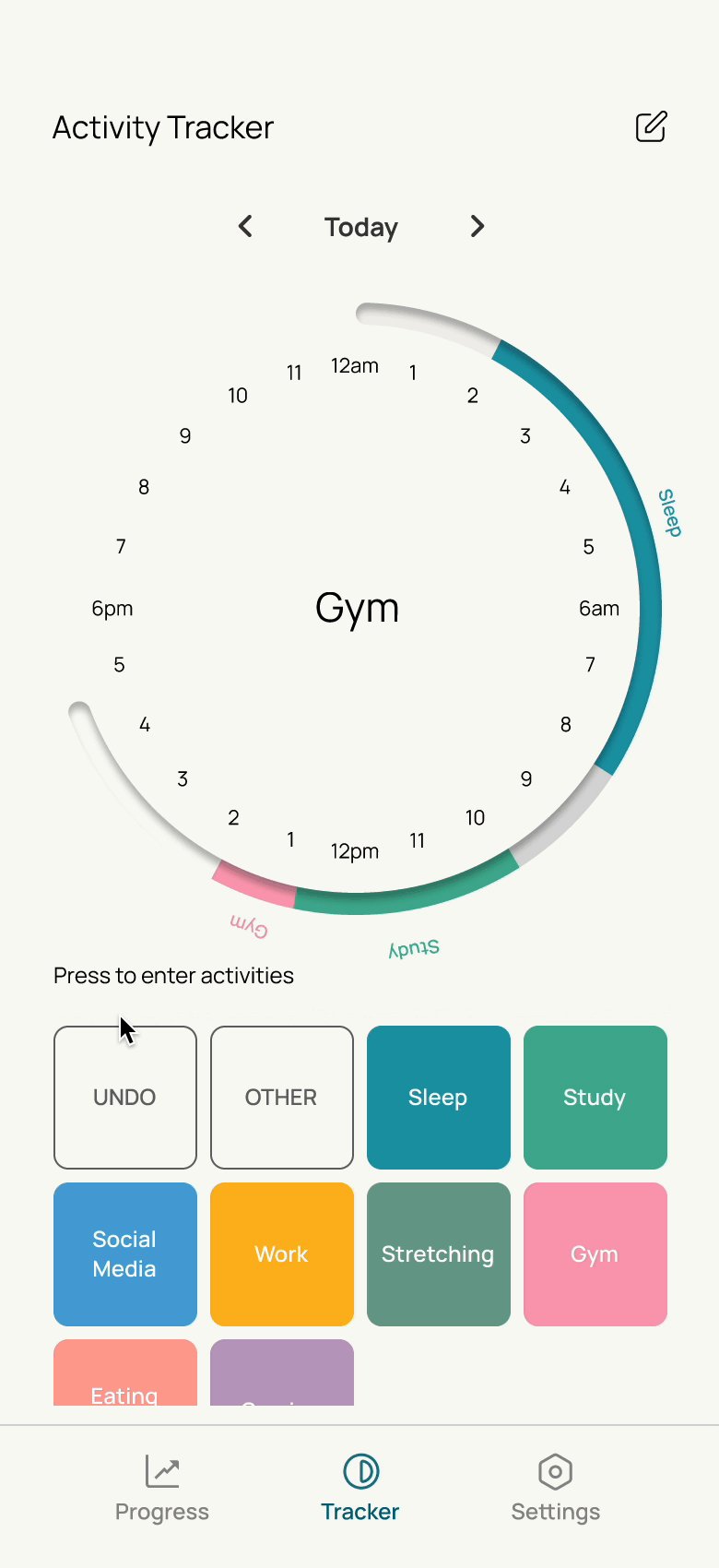
Editing Activities
Quickly rearrange and remove activities by dragging them around.

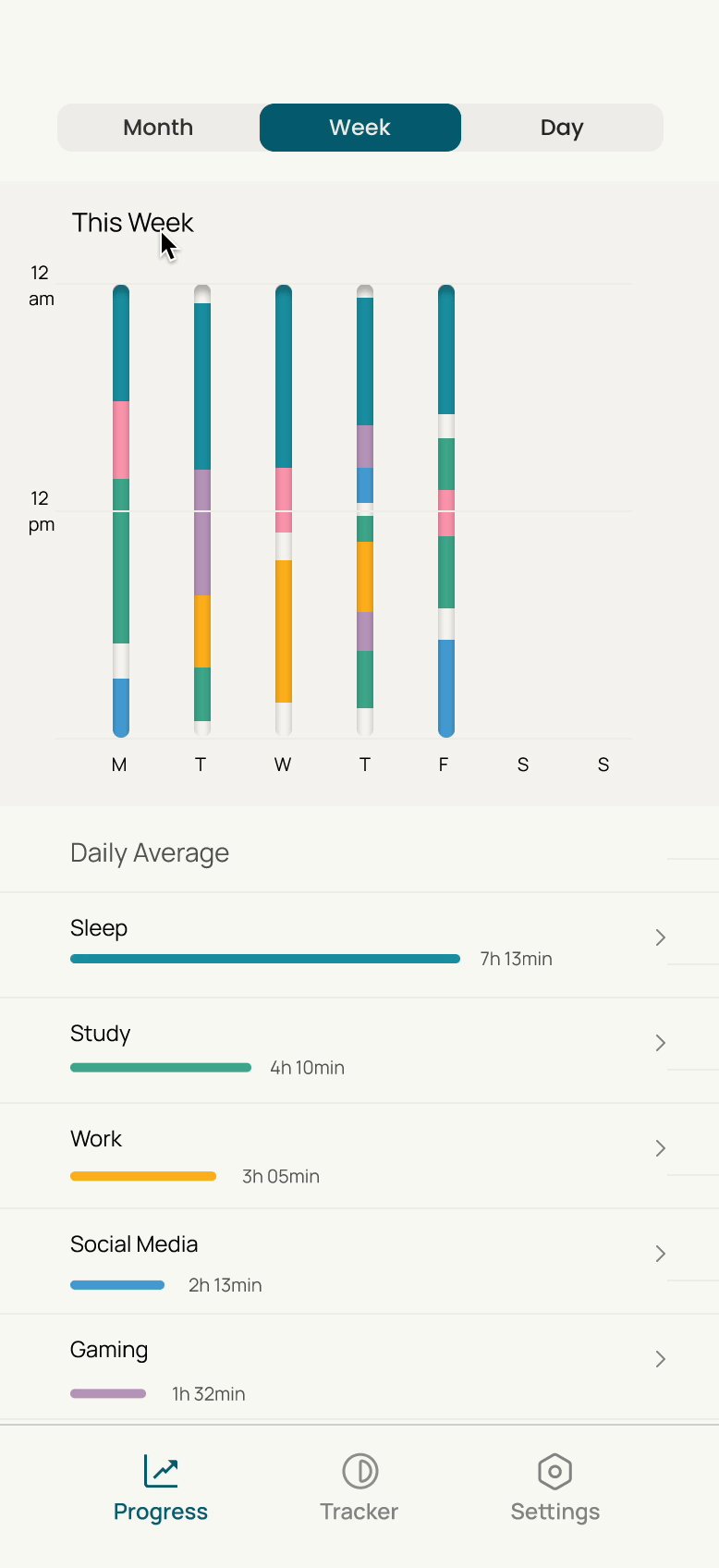
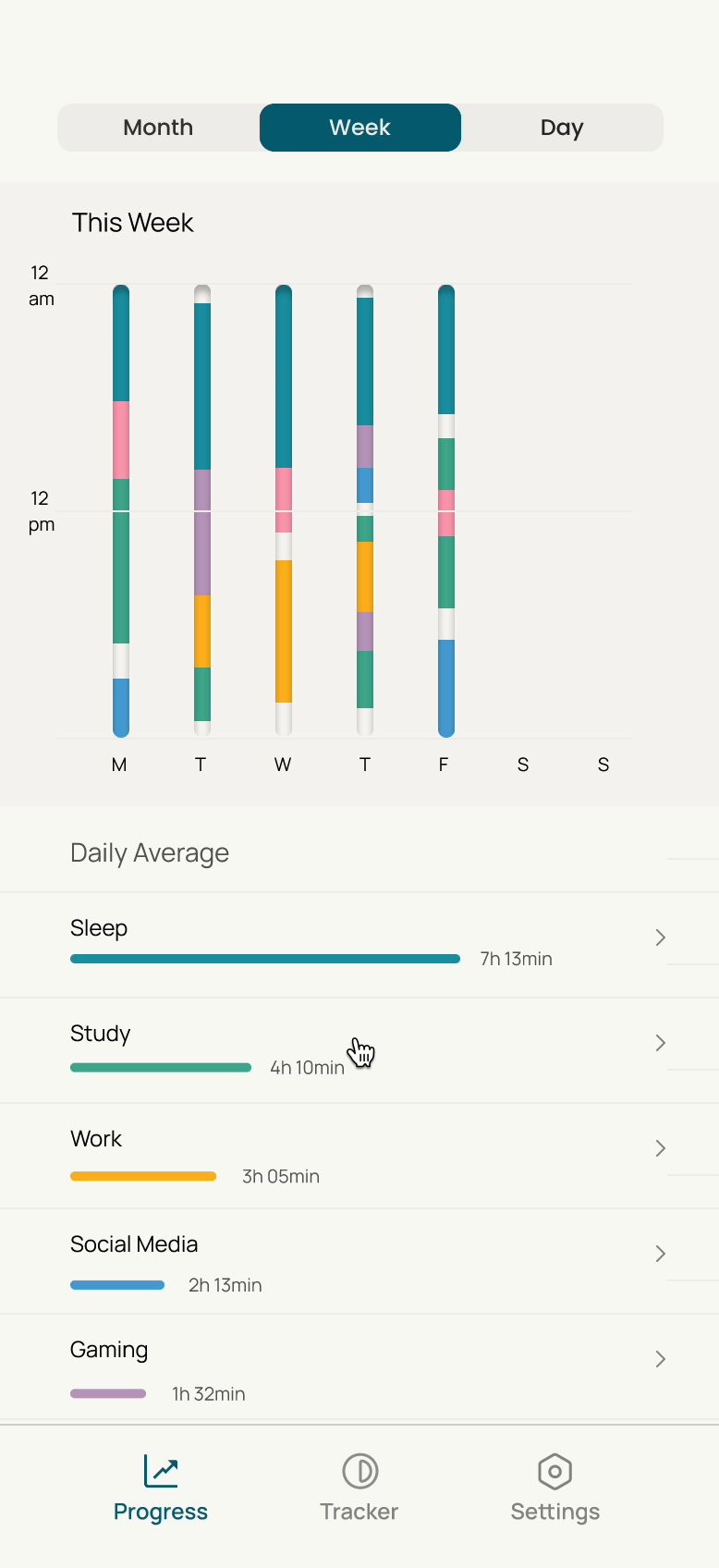
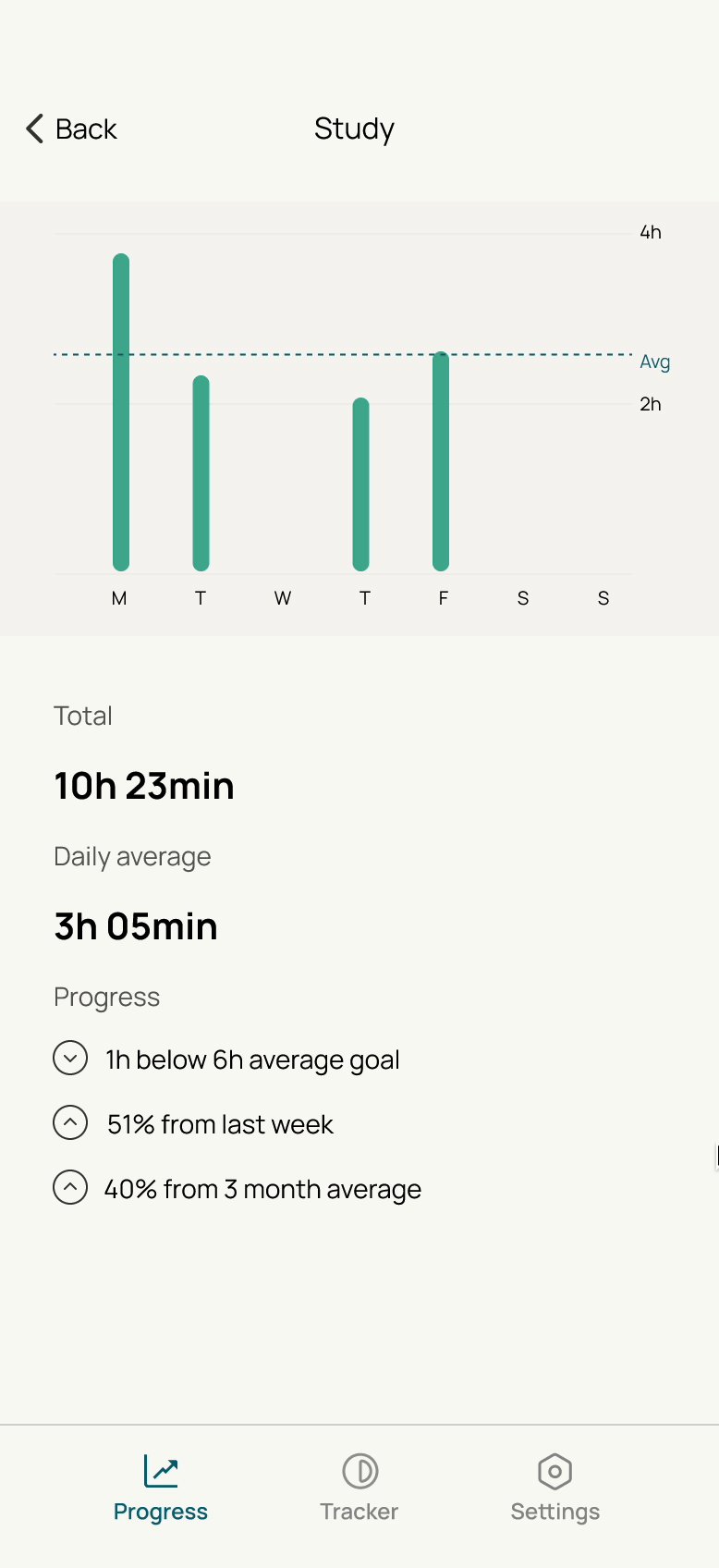
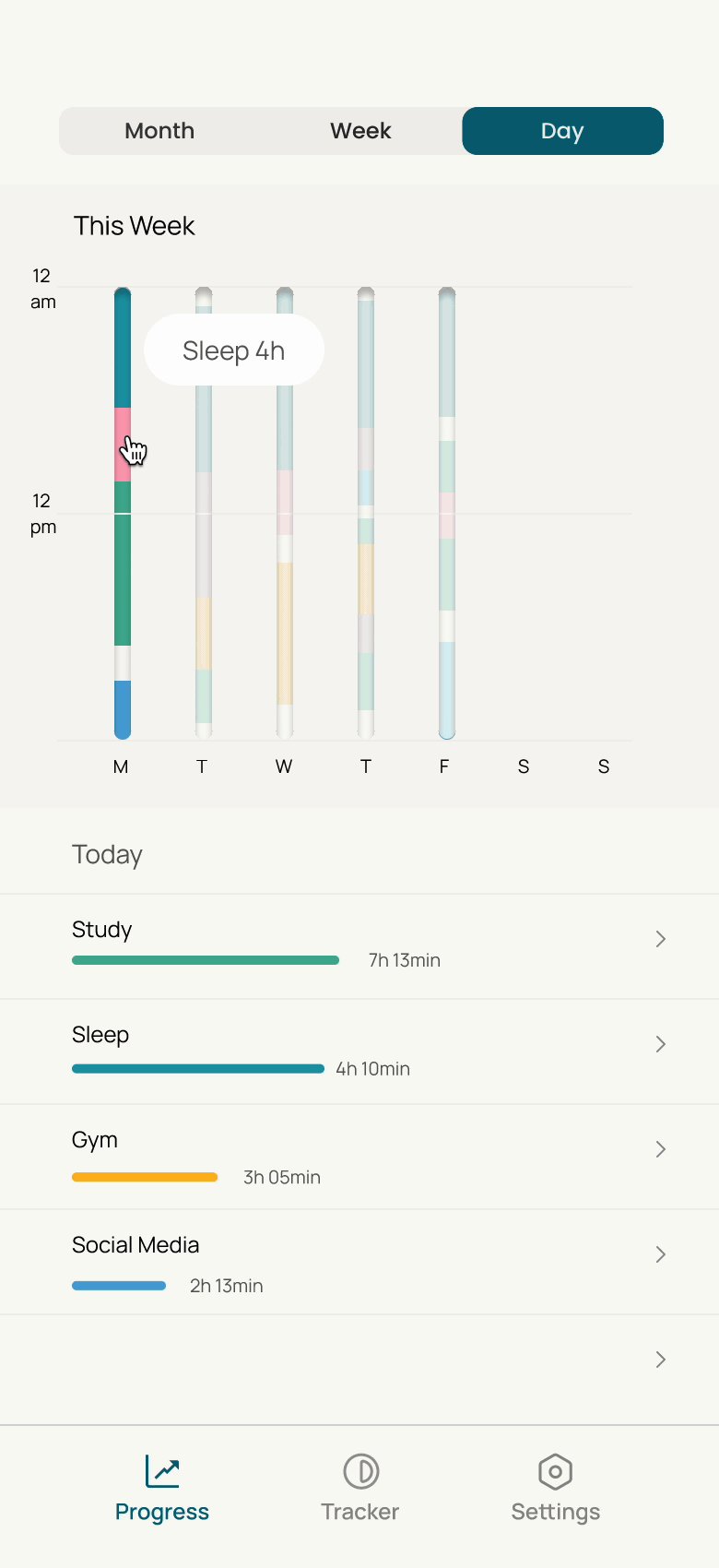
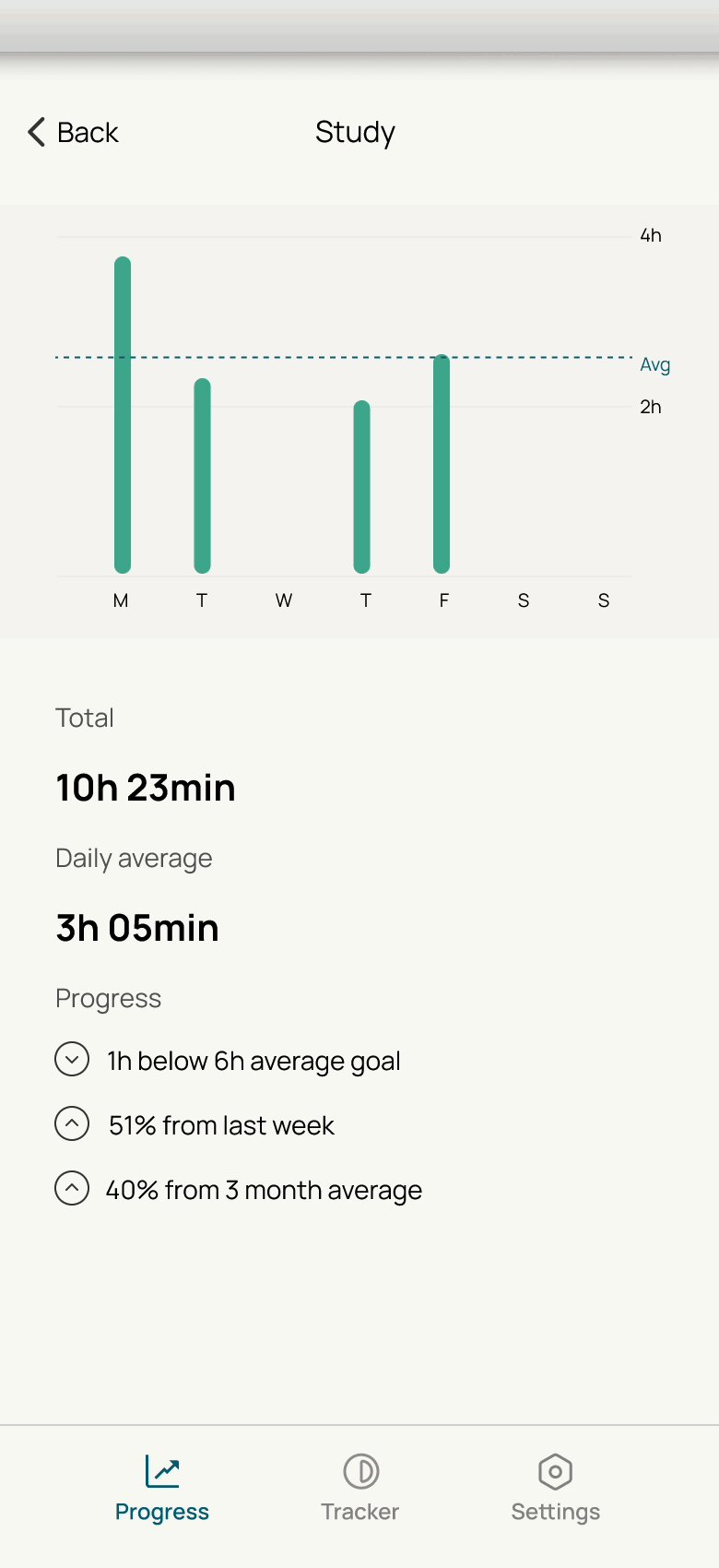
View Overviews and insights
See how your progress compares to the previous days, weeks ,and months. Gather insights into your goals.
How Pie differs from other apps
Pie has a simple and clean interface and flow, enabling the user to track data quickly
It has a unique and interactive circle design, allowing time tracking to be a fun experience
Pie focuses on visualising data, through its pie chart and bar graphs, allowing users to gain a better understanding about their habits
Design Process
Competitive Analysis
.jpg)
.jpg)
Explored apps: Habit, Productive, Daily, Tick Tick, Toggl, ATracker
Highlights, pain points, opoportunities

Notable features
Through my activity-tracking app analysis, I identified useful features like accessible activity timers and calendar synchronisation. However, I found recurring issues, such as the need to input activities one at a time, which could be time-consuming. Additionally, the apps lacked clear real-time visualization of inputs and often presented an overwhelming amount of detail, particularly for first-time users.
Moving forward, my primary goal was to reduce the time required to input activities. I focused on the opportunity to create a simple interface which provides clear data visualisations and accessible controls within a few taps.
Understanding the Use Cases for Activity Logging
I identified four activity logging methods to enhance usability: manual logging (retroactive and real-time) and automated logging (scheduled or synced with screen time/calendar).
.jpg)
Below ther an example of how a user can log data using a combination of automated logging and manual inputs throughout the day, indicated by the red dots. This time-optimised logging method reduces the time of manual entry.
However, some users may prefer manual daily logging at the end of the day or have unscheduled days, so the app must also support the use case of bulk data entry at once. This is shown by the example below.


Designing a user flow which provides speed and flexibility

.png)
Pie focuses on visualising data, through its pie chart and bar graphs, allowing users to gain a better understanding about their habits Pie focuses on visualising data, through its pie chart and bar graphs, allowing users to gain a better understanding about their habitsPie focuses on visualising data, through its pie chart and bar graphs, allowing users to gain a better understanding about their habitsPie focuses on visualising data, through its pie chart and bar graphs, allowing users to gain a better understanding about their habits
Prototype 1

Prototype summary:
-
You can record activities by pressing and holding the different activity buttons on the grid.
-
You can see a brief overview of weekly and daily progress
-
It is difficult to accurately record activities as there is no numerical indication of the time.
-
Pressing and holding activities is slow, and there is no option to type the duration or time.
Moving forward:
-
Include more time information while users input activities.
-
Find a way for users to adjust the speed of input or manually input activity durations.
-
Clean up the interface and reduce cluttering.
Prototype 2

Prototype summary
-
I have adjusted the layout of the buttons, to reduce cramming.
-
Users can now drag activities for fast input of activity lengths or manually input times for accuracy.
-
More indications of activity information while the user is inputting.
Moving forward
-
Improving visibility e.g. adding options for users to see labels of activities names on the pie.
-
Investigation into more activity types, including those that can be ticked off (e.g. drinking a glass of water).
-
Work on the overview and goal creation section.
.jpg)
.jpg)